unicode
文書の過去の版を表示しています。
unicode
絵文字化する
一部の記号には絵文字が用意されている。しかし絵文字が用意されていてもグリフによって絵文字になったりならなかったりする
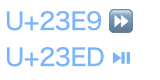
上記の記号はいずれも絵文字が用意されるが、U+23EDの方は絵文字になっていない。異字体セレクタ(U+FE0F VARIATION SELECTOR-16)を後ろに付与すると絵文字化できる
const a = String.fromCharCode(0x23E9) + String.fromCharCode(0xFE0F) console.log(a) const b = String.fromCharCode(0x23ED) + String.fromCharCode(0xFE0F) console.log(b)
⏩️ ⏭️
逆に絵文字になっているものを通常のテキスト文字にするにはU+FE0E VARIATION SELECTOR-15を使う
const c = String.fromCharCode(0x23E9) + String.fromCharCode(0xFE0E) console.log(c) const d = String.fromCharCode(0x23ED) + String.fromCharCode(0xFE0E) console.log(d)
⏩︎ ⏭︎
HTMLでは数値文字参照で制御できる
<p>⏩️</p> <p>⏭️</p> <p>⏩︎</p> <p>⏭︎</p>
unicode.1738567549.txt.gz · 最終更新: by nullpon